1 引入
在做PA助教,需要将讲义重新部署下,静态网站。讲义仓库在Gitee,所以使用 gitbook + Gitee Pages 实现该需求。本文将以自己的Algorithm仓库进行演示:
2 实现
主要参考:使用 Gitbook 打造你的电子书
2.1 本地安装gitbook
2.1.1 安装gitbook
环境要求:
- NodeJS(推荐使用v4.0.0及以上版本)
- Windows,Linux,Unix 或 Mac OS X
Windows下在cmd中输入:
1 | npm install gitbook-cli -g |
执行下面的命令,查看 GitBook 版本,以验证安装成功:
1 | gitbook -V |
2.1.2 GitBook 项目结构
GitBook使用简单的目录结构。在 SUMMARY (即 SUMMARY.md 文件)中列出的所有 Markdown / Asciidoc 文件将被转换为 HTML。
一个基本的 GitBook 电子书结构通常如下:
1 | . |
GitBook 特殊文件的功能:
| 文件 | 描述 |
|---|---|
| book.json | 配置数据、包括插件配置(可选) |
| README.md | 电子书的前言或每个文件夹的简介(必选) |
| SUMMARY.md | 电子书目录(可选) |
| GLOSSARY.md | 词汇/注释术语列表(可选) |
2.1.3 创建book.json与SUMMARY.md
book.json 文件需要自己创建,SUMMARY.md文件可以使用插件(gitbook-plugin-summary)自动生成。
安装插件:
1 | npm i gitbook-plugin-summary --save |
在Algorithm项目根目录创建 book.json 文件,并输入:
1 | { |
2.1.4 目录顺序
关于数字序号的顺序:Ch10、Ch11、Ch1、Ch2、Ch3、Ch4…
所以需要修改序号:Ch1、Ch2、Ch3、Ch4、…、Ch10、Ch11
2.1.5 数学公式
使用mathjax,但是不支持行内公式,效果不好,后续再看怎么解决这一块。
参考:
2.1.6 构建与启动服务
使用下面的命令,会在项目的目录下生成一个 _book 目录,里面的内容为静态站点的资源文件:
1 | gitbook build |
使用下列命令会运行一个 web 服务, 通过 http://localhost:4000/ 可以预览书籍:
1 | gitbook serve |
至此,Algorithm仓库对应的静态网站已经部署成功。
2.2 实现在线访问
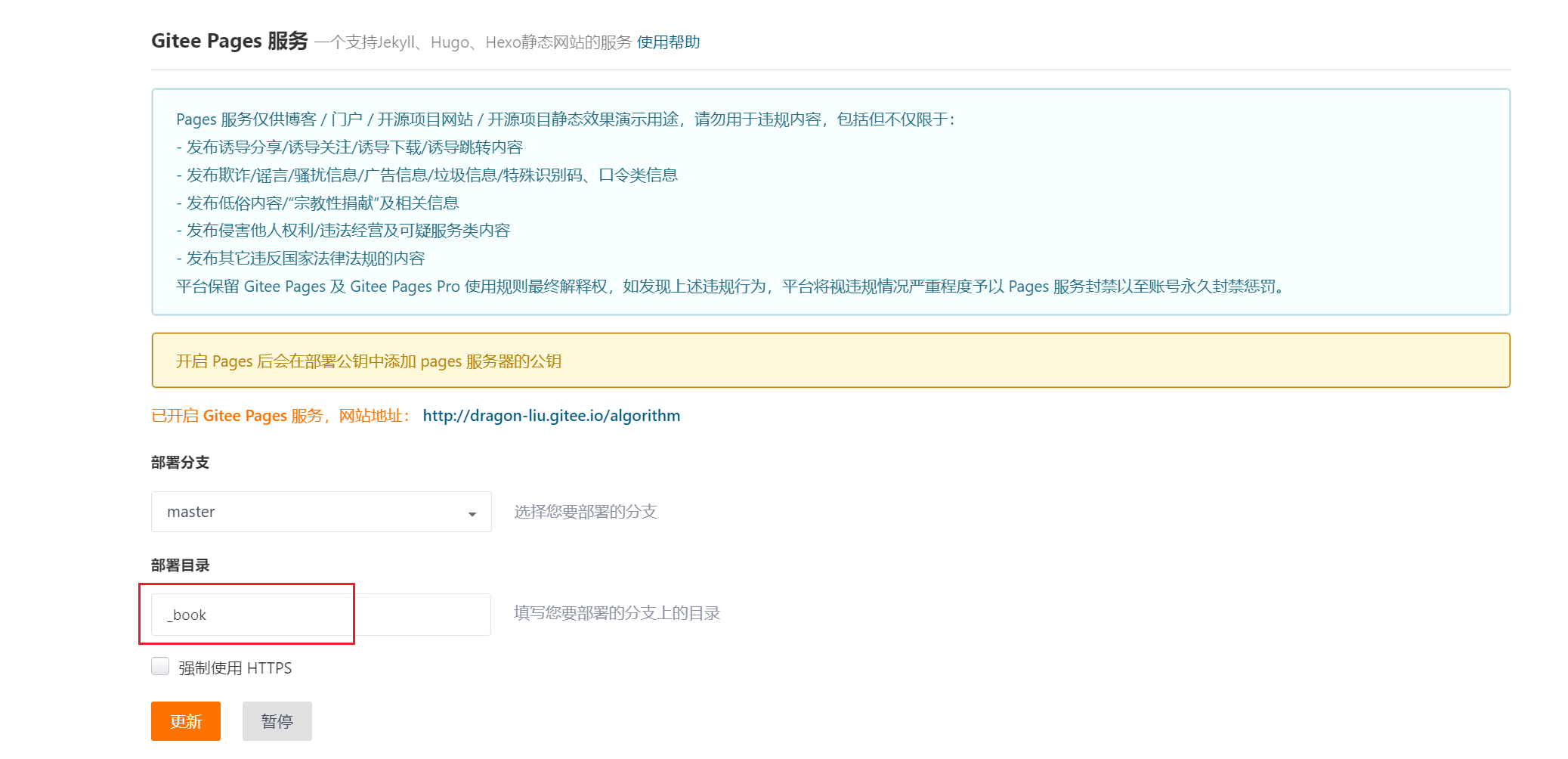
在Gitee上打开Algorithm仓库,点击服务标签,选择Gitee Pages图标。
注意:Gitee Pages服务需要实名认证,审核需要数个工作日。

部署目录需要是_book
现在访问 http://dragon-liu.gitee.io/algorithm 即可。
